
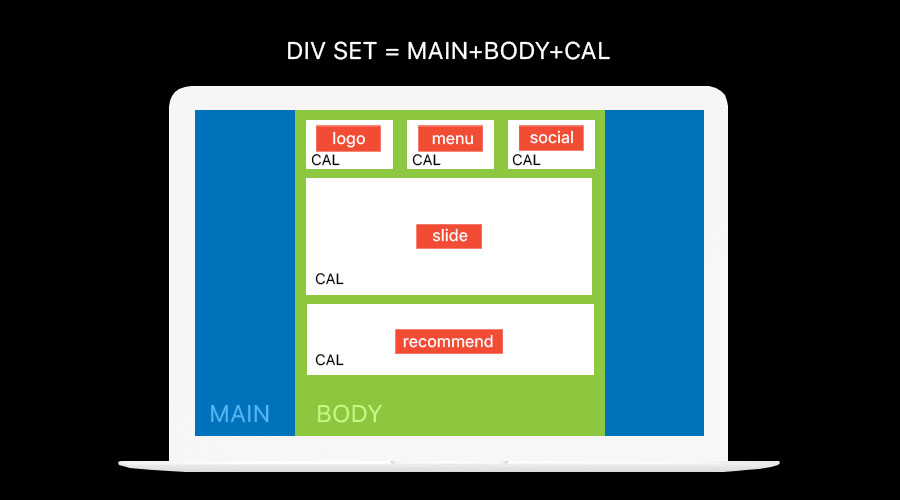
ตัวอย่างพื้นฐานของ DIV SET
DIV SET คืออะไร?
เป็นแนวความคิดหนึ่งที่เราได้ทำการทดสอบ และนำมาใช้กับการทำเว็บไซต์ให้กับหลายๆ เว็บ ซึ่ง DIV SET สามารถตอบโจทย์ในการใช้งานในส่วนการกำหนดโครงสร้าง เพื่อการกำหนดตำแหน่งการแสดงผลของ Module และส่วนต่างๆ ในเว็บไซต์ ซึ่งหลักการใช้งานก็ไม่ยุ่งยาก พอจะอธิบายได้ดังนี้
Div Set ประกอบไปด้วย 4 ส่วนหลักก็คือ
1. Div Main จะเป็นโครงสร้างหลัก ที่กำหนดไว้ใช้งานร่วมกับ Class " container-fluid " ของ Bootstrap เพื่อแสดงผลข้อมูลหรือ Module ในหน้าเว็บไซต์แบบเต็มพื้นที่หน้าจอ
<div id="top-main" class="container-fluid">
.........
</div>
2. Div Body จะเป็นโครงสร้างหลัก ที่กำหนดไว้ใช้งานร่วมกับ Class " container " ของ Bootstrap เพื่อแสดงผลข้อมูลหรือ Module ในหน้าเว็บไซต์แบบตรงกลางหน้าจอ
<div id="top-body" class="container">
.........
</div>
3. Div Cal จะเป็นโครงสร้างหลัก ที่กำหนดไว้ใช้งานร่วมกับ Class " col-xs-12 col-sm-12 col-md-12 col-lg-12 " ของ Bootstrap เพื่อกำหนดขนาดความกว้างของคอลัมน์ ที่จะใช้กับ ข้อมูลหรือ Module โดยการปรับตัวเลขความกว้างที่ชุด class เท่านั้น
<div id="logo" class="col-xs-12 col-sm-12 col-md-3 col-lg-3 ">
.........
</div>
4. ชุดคำสั่งเรียกใช้งาน Module จะเป็น code ที่ไว้สำหรับเรียกใช้งานตำแหน่ง Module Positions ต่างๆ ตามชื่อที่เรากำหนดไว้ใน code นั้นๆ
<jdoc:include type="modules" name="logo" style="xhtml" />
ตัวอย่าง code เรียกใช้งาน Module ที่ Positions ที่ชื่อ logo
ดังนั้น เบื้องต้นการที่จะสร้างตำแหน่งในโครงสร้าง เราก็อาศัย Div Set เป็นตัวกำหนดโครงสร้างพื้นฐาน โดยภาพรวมของชุดคำสั่งนี้ก็จะเป็น
<div id="top-main" class="container-fluid">
<div id="top-body" class="container">
<div id="logo" class="col-xs-12 col-sm-12 col-md-3 col-lg-3 ">
<jdoc:include type="modules" name="logo" style="xhtml" />
</div>
</div>
</div>

ตัวอย่างตามชุดคำสั่งของ Div set
จากตัวอย่าง เราจะได้ตำแหน่ง top ที่แสดงข้อมูลแบบตรงกลาง โดยมี Module ที่ใช้ Positions ที่ชื่อ logo ซึ่งมีขนาดความกว้าง 3 ส่วน (จาก 12 ส่วน ใน 1 แถว)
กรณีแสดงผลขอ้มูลแบบเต็มหน้าจอ
เพียงแค่เรานำชุด div ของ body ออกไป เราก็จะได้การแสดงผลแบบเต็มหน้าจอ
<div id="top-main" class="container-fluid">
<div id="logo" class="col-xs-12 col-sm-12 col-md-3 col-lg-3 ">
<jdoc:include type="modules" name="logo" style="xhtml" />
</div>
</div>

ตัวอย่างการแสดงผลแบบไม่มี Body class="container"
ในการใช้งานแบบนี้ ขึ้นอยู่ว่าท่านจะแสดงผลด้วย Module อะไรเป็นหลัก
การกำหนด CAL
ส่วนการใช้งาน Cal นั้นจะเป็นการกำหนดตาม MOdule ที่จะแสดง โดย cal ทั้งหมดที่แสดงต่อแถว จะรวมกันแล้วจะต้องมีความกว้างไม่เกิน 12
<div id="logo" class="col-xs-12 col-sm-12 col-md-3 col-lg-3 "> <jdoc:include type="modules" name="logo" style="xhtml" /> </div> <div id="menu" class="col-xs-12 col-sm-12 col-md-7 col-lg-7"> <jdoc:include type="modules" name="menu" style="xhtml" /> </div> <div id="social" class="col-xs-12 col-sm-12 col-md-2 col-lg-2"> <jdoc:include type="modules" name="social" style="xhtml" /> </div>
ให้สังเกตุในส่วน class ของแต่ละ cal จะปรับขนาดในส่วน lg (ขนาดความกว้างสำหรับ PC) ให้มีขนาดที่รวมกันแล้วจะไม่เกิน 12 นั้นเอง

ตัวอย่างการกำหนดในส่วน cal ของ lg ซึ่งเป็นขนาดสำหรับ pc
ID ใน Div Set
id ต่างๆ ที่อยู่ใน Div set จะเป็นตัวกำหนดการนำไปใช้ในส่วนของ CSS ซึ่งจะทำให้ ในแต่ละ Div จะสามารถแยกการกำหนด css เป็นแบบเฉพาะของแต่ละตำแหน่งนั้นๆ
<div id="logo" class="col-xs-12 col-sm-12 col-md-3 col-lg-3 "> <jdoc:include type="modules" name="logo" style="xhtml" /> </div>
ตัวอย่าง ID ชื่อ logo เราสามารถไปกำหนด css ในไฟล์ css ของเทมเพลต
#logo { padding-top:10px; padding-bottom:20px; }
จากตัวอย่าง css เราจะได้ตำแหน่ง logo ที่มีระยะห่างภายใน ด้านบน 10px และ ระยะห่างภายใน ด้านล่าง 20px

ตัวอย่างจาก css ของ id ที่ชื่อ logo



